今天我們要來講講定界輸出
但在那之前我要先補充一下昨天沒講到的一些東西。
通常條件邏輯會用原生語言來進行處哩,但她有個負面的效果就是會使速度非常之明顯的降低,因此大多數tensorflow.js會利用GPU或web assembly後端來進行優化,而javascript因為昨天所說的原因會進行不一樣的操作。
然後就是由於那模型的現代性本質,他不能用來處理多批次的影像,也就是說輸入的限制不是影像大小而變成了是批次的大小。還有這和之前所提到的寵物臉部偵測不同,模型定界框會依照輸入先高度後寬度的經典架構,沒注意到的話整體的定界框都會跑掉。
總之在使用模型之前必須要先了解處裡的輸入輸出類型。
根據昨天所說的executeAsyncn所回傳的是一個普通的javascript陣列,其中第一個張量堆疊是偵測到的物件,第二個張量堆疊是每個偵測物件的定界框堆疊,我們可看成分數及他們的定界框。
讀取模型輸出
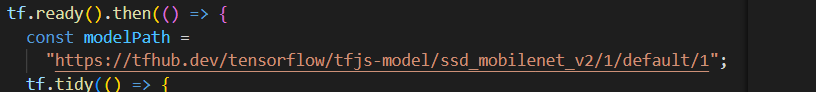
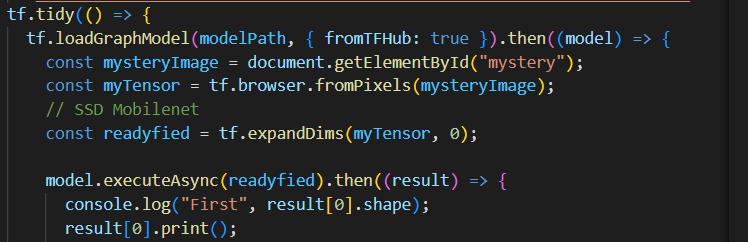
我們可以透過以下的程式碼來查看影像的結果
首先我們先設定好Javascript模型的 TFHub URL
接著按照rank的大小來擴展為批次,例如這次設定的是形狀為[1,高度,寬度,3],所生成的張量為[1191790],意思是回傳了1917個偵測物件,每一列中90個機率值加起來會是1。
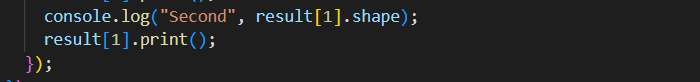
最後張量的形狀即為[1,1917,4],並且為這些物件提供了定界框
注意!你會在結果最終看到有90個值而不是80個類別,原因是在模型中有10個結果索引沒被用到,但這不影響輸出只有80個類別的事實
今天就先講到這裡,明天會繼續說明顯示所有輸出和清理偵測結果及品質檢查。
